ワードプレス5.0になって導入された「Gutenberg(グーテンベルグ)」をスマホで使って記事を書いてみたので、その感想を書いていきたいと思います。
そもそも新しくワードプレス5.0のバージョンアップで導入されたGutenberg(グーテンベルグ)ですが、自分の記事でも使い勝手がよくないと述べていますが、他の人の記事を読んでも使い勝手が良くないようです。
とはいえ、ワードプレスのいいところはインターネットに繋がればどこでも更新できるので、スマホでの使い勝手も試してみました。
といっても、本格的に記事を書くならパソコンでの作業が基本ですので、あくまで参考までに読んでもらえたらと思います。
Gutenberg(グーテンベルグ)をスマホで使ってみた感想
基本的にはパソコンと同じです。
(当たり前と言えば当たり前ですね)
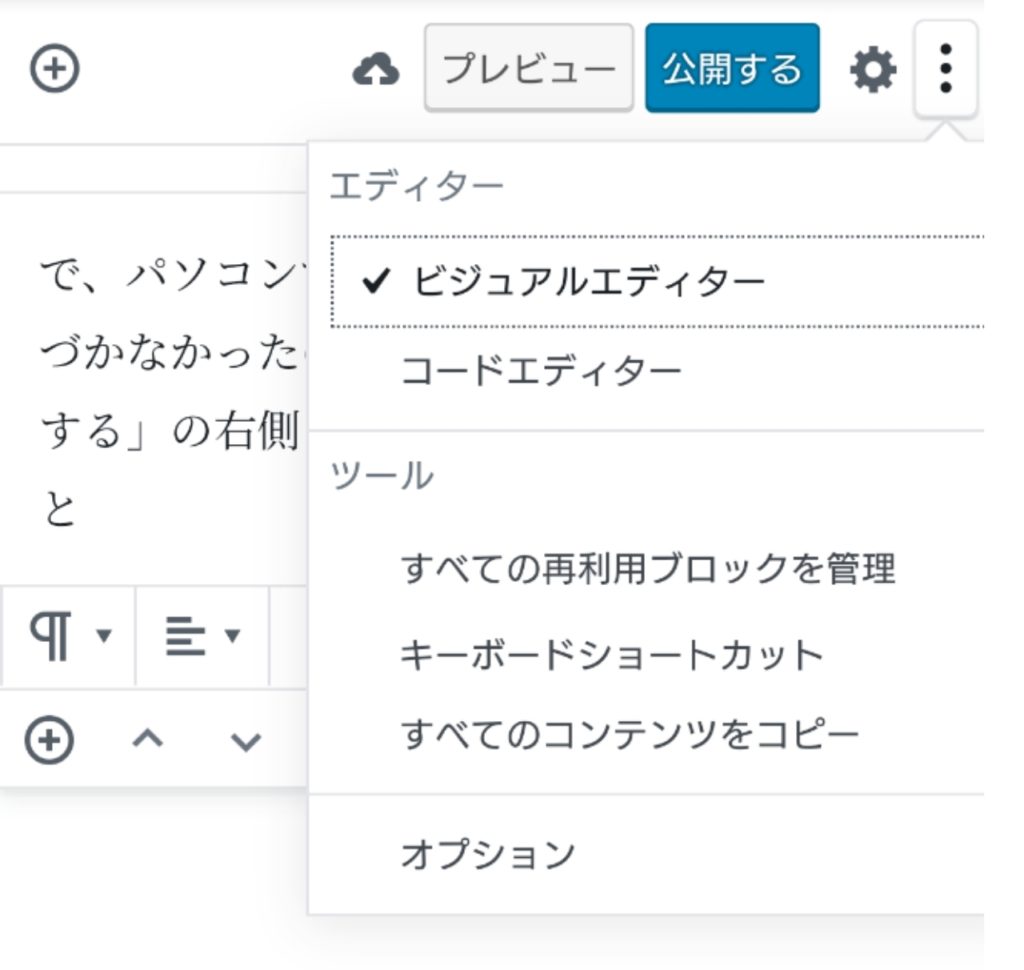
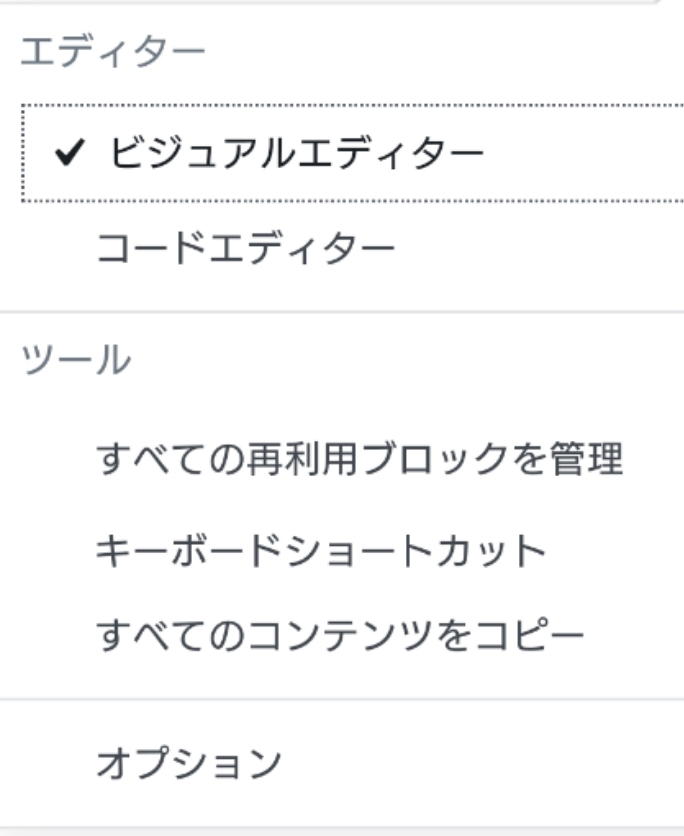
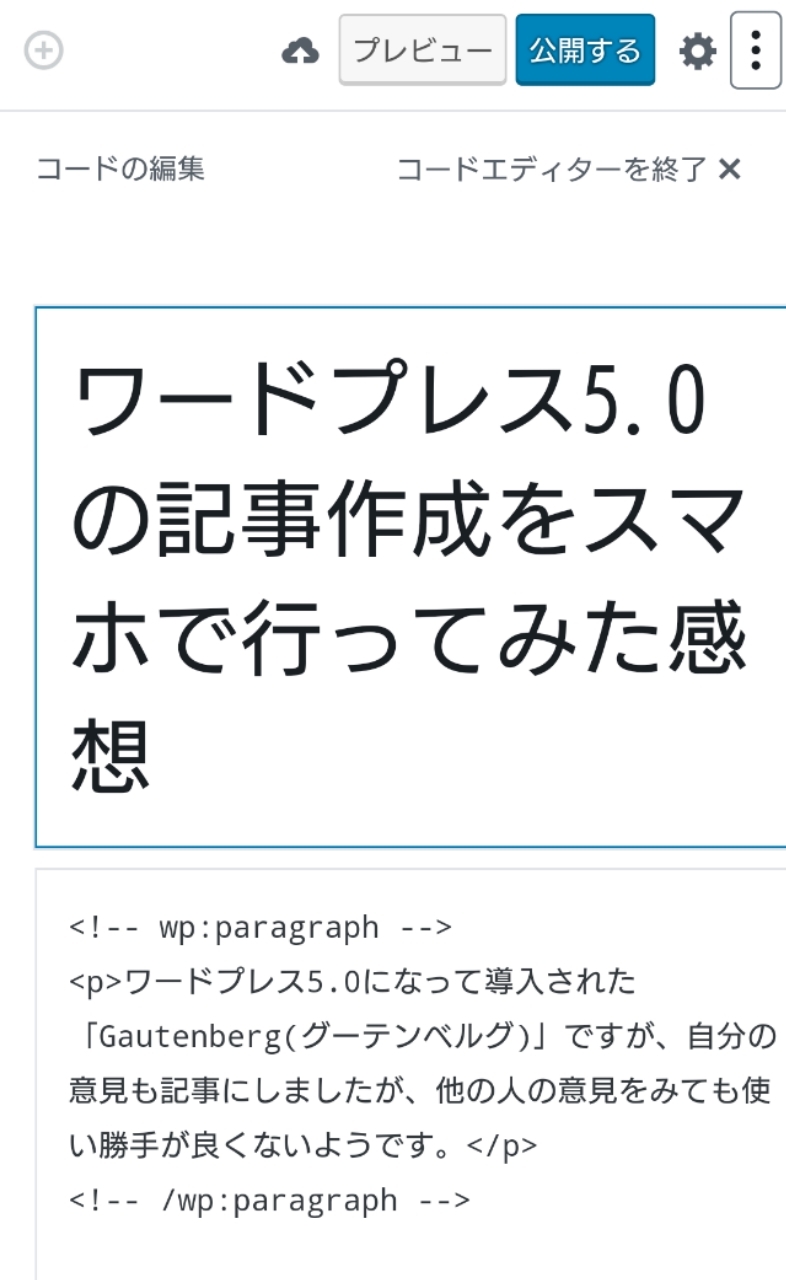
で、パソコンで記事を書いていたときには気づかなかったのですが、スマホの右上(「公開する」の右側にある縦に3つ並んだ点)を押すと「コードエディター」というものがありました。

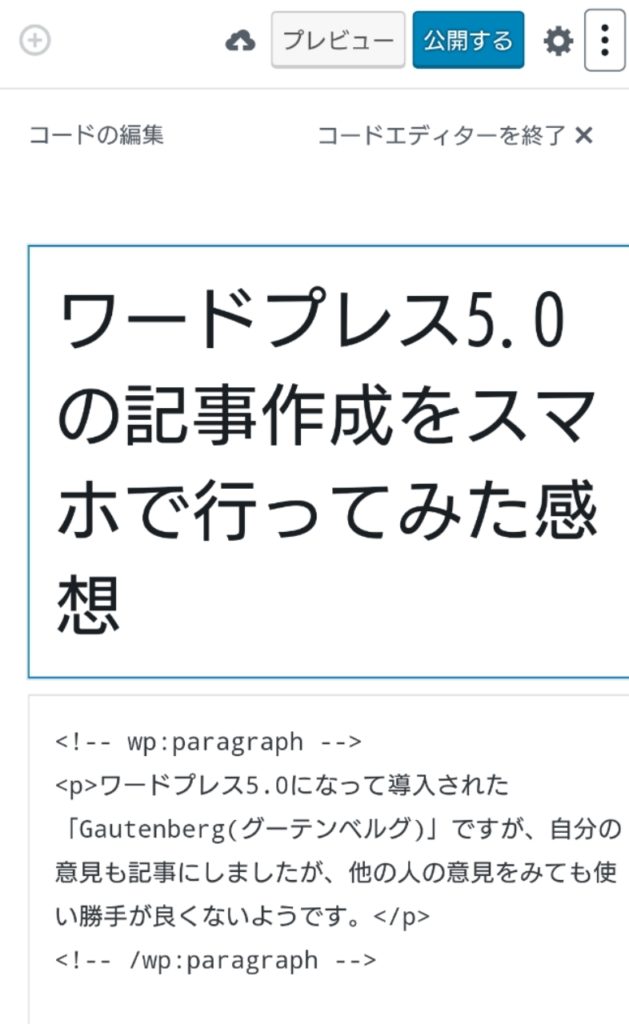
その設定にしてみると、HTMLの表示に切り替わりました。

Gutenberg(グーテンベルグ)でパソコンにあってスマホにない機能
パソコンだと左上に表示されていたコンテンツ構造やブロックナビゲーションはないです。
まぁ、前回の記事でも書きましたが、使い所が分からないので何も困らないですけどね。
Gautenberg(グーテンベルグ)をスマホで使ってみた感想まとめ
今回はスマホからの投稿なので短めですが、スマホから記事を書くのであれば、以前のテキストエディターやビジュアルエディターでも今回のGutenberg(グーテンベルグ)でもあまり変わらないかも。という印象です。
そもそもスマホで文字の装飾をすること自体ナンセンスなわけですから。
そりゃスマホで投稿をスムーズにできれば、場所を選ぶことなくパソコンを持たなくてもワードプレスに記事を投稿していってサイトを大きくすることができるので、それに越したことはないでしょう。
ただ、結局スマホから投稿するのであれば、すぐに公開するよりも一旦下書きとして残しておいてあとからちゃんとした記事に仕上げて投稿するのがいいと思います。
スマホでも自動的に保存してくれているので、下書きとしての機能は特に問題ないと思います。
といいながら、この記事はスマホからアップしてますけどね。
あくまでも管理人の意見なので、他の人の意見も参考にされたらいいと思います。
ここまで読んでいただいてありがとうございました。
スマホのスクリーンショットを画像に挿入していきたいわけですから、アップロードを選択すれば画像をワードプレスにアップできます。
もちろん、スマホで撮り貯めている写真をアップするのも同じ方法です。
ちなみに、メディアライブラリからもアップロードが出来ますね。
どちらでも画像はアップ出来ますので、スマホからの写真はどんどんアップしていけばいいですね。
Gutenberg(グーテンベルグ)でパソコンにあってスマホにない機能
パソコンだと左上に表示されていたコンテンツ構造やブロックナビゲーションはないです。
まぁ、前回の記事でも書きましたが、使い所が分からないので何も困らないですけどね。
Gautenberg(グーテンベルグ)をスマホで使ってみた感想まとめ
今回はスマホからの投稿なので短めですが、スマホから記事を書くのであれば、以前のテキストエディターやビジュアルエディターでも今回のGutenberg(グーテンベルグ)でもあまり変わらないかも。という印象です。
そもそもスマホで文字の装飾をすること自体ナンセンスなわけですから。
そりゃスマホで投稿をスムーズにできれば、場所を選ぶことなくパソコンを持たなくてもワードプレスに記事を投稿していってサイトを大きくすることができるので、それに越したことはないでしょう。
ただ、結局スマホから投稿するのであれば、すぐに公開するよりも一旦下書きとして残しておいてあとからちゃんとした記事に仕上げて投稿するのがいいと思います。
スマホでも自動的に保存してくれているので、下書きとしての機能は特に問題ないと思います。
といいながら、この記事はスマホからアップしてますけどね。
あくまでも管理人の意見なので、他の人の意見も参考にされたらいいと思います。
ここまで読んでいただいてありがとうございました。
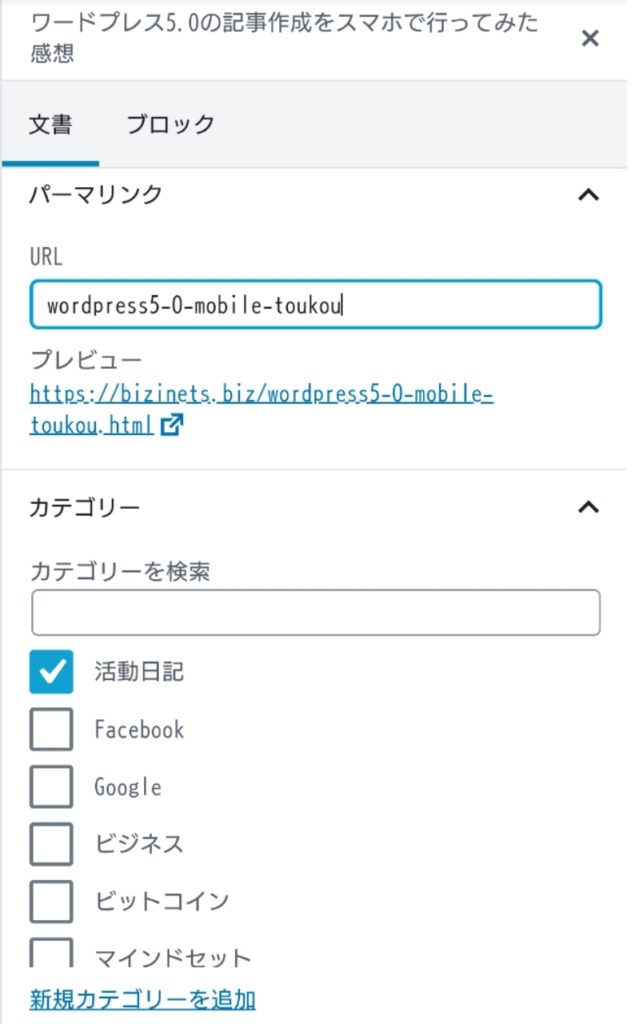
そこでカテゴリーの選択やタグの設定が可能です。
パーマリンクの設定も出来たし、アイキャッチのアップロードも可能です。
ちゃんと使えばスマホでも投稿できそうですね。
スマホから画像を投稿する
では、スマホから画像をアップロードしてみたいと思います。
スマホで記事を書きながらスクリーンショットで画像をとっているので、それを記事にアップしていきます。
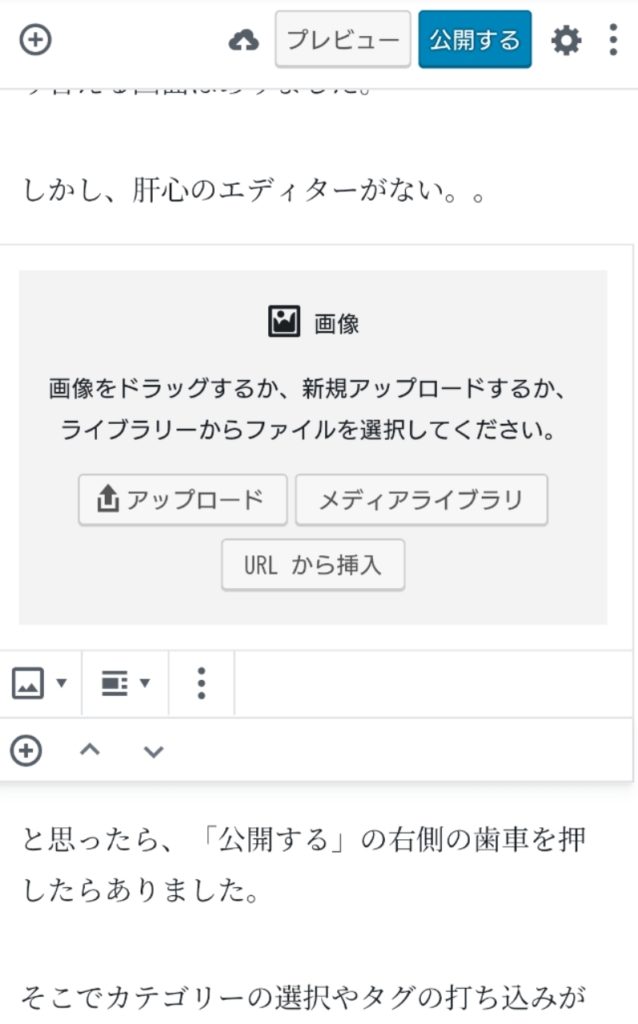
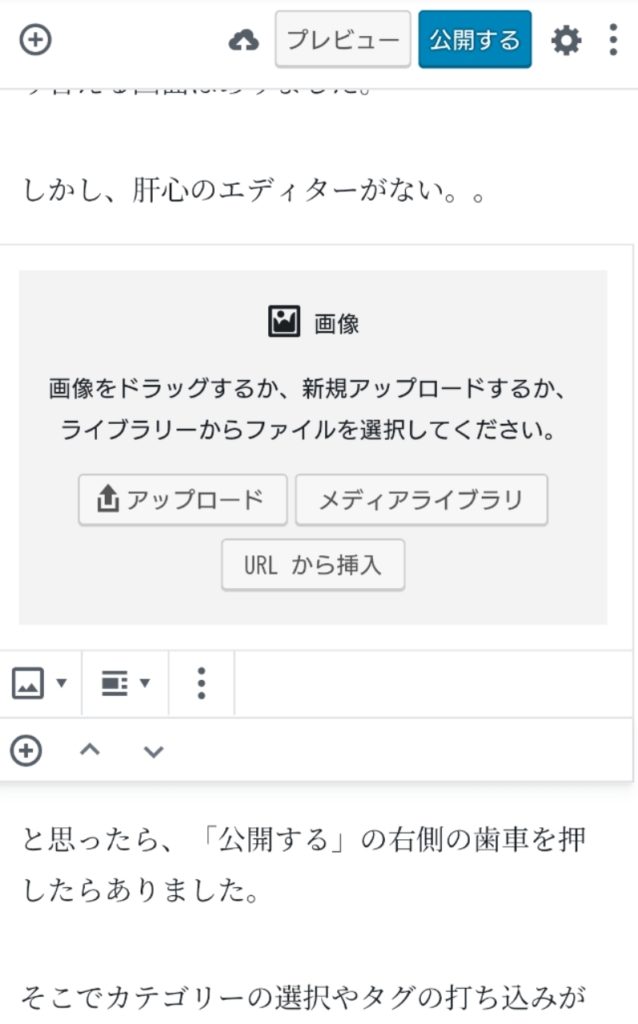
まず、画像の挿入画面に行きます。

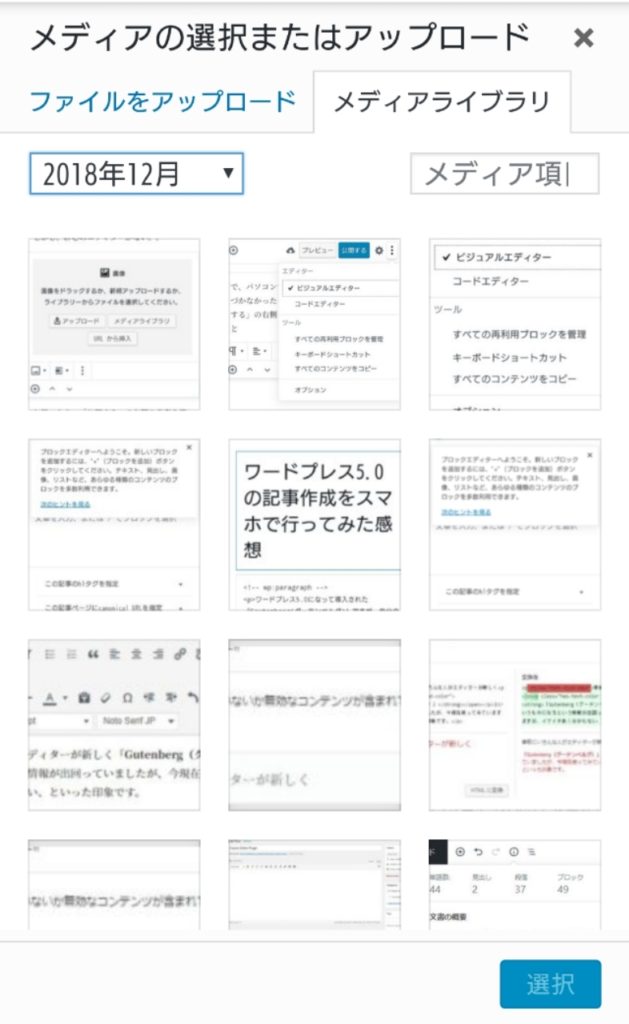
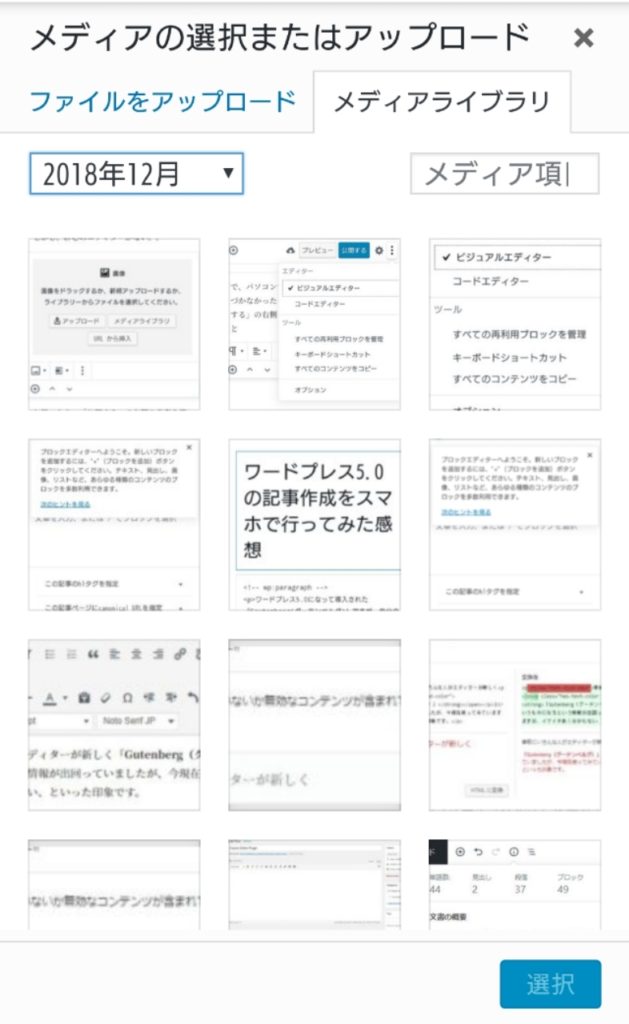
すでにワードブレスに画像がアップロードされているのであれば「メディアライブラリ」から画像を選択していきます。

スマホのスクリーンショットを画像に挿入していきたいわけですから、アップロードを選択すれば画像をワードプレスにアップできます。
もちろん、スマホで撮り貯めている写真をアップするのも同じ方法です。
ちなみに、メディアライブラリからもアップロードが出来ますね。
どちらでも画像はアップ出来ますので、スマホからの写真はどんどんアップしていけばいいですね。
Gutenberg(グーテンベルグ)でパソコンにあってスマホにない機能
パソコンだと左上に表示されていたコンテンツ構造やブロックナビゲーションはないです。
まぁ、前回の記事でも書きましたが、使い所が分からないので何も困らないですけどね。
Gautenberg(グーテンベルグ)をスマホで使ってみた感想まとめ
今回はスマホからの投稿なので短めですが、スマホから記事を書くのであれば、以前のテキストエディターやビジュアルエディターでも今回のGutenberg(グーテンベルグ)でもあまり変わらないかも。という印象です。
そもそもスマホで文字の装飾をすること自体ナンセンスなわけですから。
そりゃスマホで投稿をスムーズにできれば、場所を選ぶことなくパソコンを持たなくてもワードプレスに記事を投稿していってサイトを大きくすることができるので、それに越したことはないでしょう。
ただ、結局スマホから投稿するのであれば、すぐに公開するよりも一旦下書きとして残しておいてあとからちゃんとした記事に仕上げて投稿するのがいいと思います。
スマホでも自動的に保存してくれているので、下書きとしての機能は特に問題ないと思います。
といいながら、この記事はスマホからアップしてますけどね。
あくまでも管理人の意見なので、他の人の意見も参考にされたらいいと思います。
ここまで読んでいただいてありがとうございました。
スマホだと簡単にHTMLで投稿できそうですが、タグを打つのがめんどくさいです。
ということは、文字装飾が大変というパターンですね。
オプションの機能
あと、パソコンでの使い方の記事にあったような、文字の大きさを変えるためのエディターが見当たらないです。
先程の3つの点を押すと「オプション」という表示があるので、そこを押すとカテゴリーとかの表示パネルと詳細パネルのオンオフを切り替える画面はありました。

しかし、肝心のエディターがない。。
と思ったら、「公開する」の右側の歯車を押したらありました。

そこでカテゴリーの選択やタグの設定が可能です。
パーマリンクの設定も出来たし、アイキャッチのアップロードも可能です。
ちゃんと使えばスマホでも投稿できそうですね。
スマホから画像を投稿する
では、スマホから画像をアップロードしてみたいと思います。
スマホで記事を書きながらスクリーンショットで画像をとっているので、それを記事にアップしていきます。
まず、画像の挿入画面に行きます。

すでにワードブレスに画像がアップロードされているのであれば「メディアライブラリ」から画像を選択していきます。

スマホのスクリーンショットを画像に挿入していきたいわけですから、アップロードを選択すれば画像をワードプレスにアップできます。
もちろん、スマホで撮り貯めている写真をアップするのも同じ方法です。
ちなみに、メディアライブラリからもアップロードが出来ますね。
どちらでも画像はアップ出来ますので、スマホからの写真はどんどんアップしていけばいいですね。
Gutenberg(グーテンベルグ)でパソコンにあってスマホにない機能
パソコンだと左上に表示されていたコンテンツ構造やブロックナビゲーションはないです。
まぁ、前回の記事でも書きましたが、使い所が分からないので何も困らないですけどね。
Gautenberg(グーテンベルグ)をスマホで使ってみた感想まとめ
今回はスマホからの投稿なので短めですが、スマホから記事を書くのであれば、以前のテキストエディターやビジュアルエディターでも今回のGutenberg(グーテンベルグ)でもあまり変わらないかも。という印象です。
そもそもスマホで文字の装飾をすること自体ナンセンスなわけですから。
そりゃスマホで投稿をスムーズにできれば、場所を選ぶことなくパソコンを持たなくてもワードプレスに記事を投稿していってサイトを大きくすることができるので、それに越したことはないでしょう。
ただ、結局スマホから投稿するのであれば、すぐに公開するよりも一旦下書きとして残しておいてあとからちゃんとした記事に仕上げて投稿するのがいいと思います。
スマホでも自動的に保存してくれているので、下書きとしての機能は特に問題ないと思います。
といいながら、この記事はスマホからアップしてますけどね。
あくまでも管理人の意見なので、他の人の意見も参考にされたらいいと思います。
ここまで読んでいただいてありがとうございました。




コメント