ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
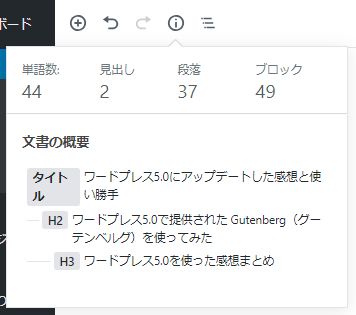
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
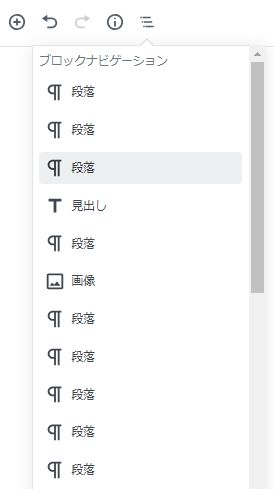
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
画像の挿入方法
次に、画像の挿入ですが、画像を選べばアップロードや画像を選択する画面が表示されます。

パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
以前のエディターの「ビジュアルモード」のような画面になったので、これで何とか文章中の一部分だけ色を変更することができました。
また、いろいろと触っていたらもとのブロック表示の画面に戻ってしまい、ビジュアルエディターの画面を出せなくなってしまいましたが、何か出す方法があるのかもしれません。
見出しタグを使う方法
「見出し」や「リスト」などはブロックの左上に「ブロックタイプを変更」することができて、用途に応じて選ぶことが可能です。

画像の挿入方法
次に、画像の挿入ですが、画像を選べばアップロードや画像を選択する画面が表示されます。

パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
おそらく、この部分でHTMLを使うことで一部分だけの色を変えるようになるのかもしれません。
ただ、以前のエディターの「テキストモード」のようにタグを選べば勝手に反映されるような機能がついていないので、相当使い勝手が悪いです。
今後のプラグインで実装されるかもしれませんね。
タグが上手く書けずにクラシックモードが発動
HTMLの表記にしてタグを書いていくことで一部分だけ色の変更ができるのではないか、ということで実際に試してみました。
テンプレートのCSSに沿ったタグを書いたのですが、うまく反映されず・・

上記のような表示が出てしまいました。
「解決」を押してみると、

なんだかややこしい感じになったので、一度やり直してみたのですが、

また同じような注意が出たので、右上の点を押してみると、

以前のエディターの「ビジュアルモード」のような画面になったので、これで何とか文章中の一部分だけ色を変更することができました。
また、いろいろと触っていたらもとのブロック表示の画面に戻ってしまい、ビジュアルエディターの画面を出せなくなってしまいましたが、何か出す方法があるのかもしれません。
見出しタグを使う方法
「見出し」や「リスト」などはブロックの左上に「ブロックタイプを変更」することができて、用途に応じて選ぶことが可能です。

画像の挿入方法
次に、画像の挿入ですが、画像を選べばアップロードや画像を選択する画面が表示されます。

パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
文字サイズを「中」にするとフォントが20pxになるようなので、以前の文字サイズである18pxに合わせようとすると毎回ブロックを掴んでは18pxの指定をしなければならず、相当面倒くさいですね。
(他にもいい方法があるのかもしれませんが・・・)
ブロック内の文章の一部に装飾をする方法
ブロック全体の文字サイズを変更するのは簡単にできましたが、今度はブロックの中のキーワードだけに文字装飾をしていく方法が気になりました。
ブロック内の文章の一部を太字に変えることは簡単にできました。

しかし、一部だけの色を変更しようとしたときに方法が分からず、色設定で文字を変えようとすると、ブロックに含まれている文字全部の色が変わってしまいました。
一部分だけを色を変えて強調したいと思っていたのに、使えないですね。
そんな中、ブロックの記事をHTMLで表示することができるようです。
ブロックのタグの右側をクリックすると「HTMLとして編集」という項目があるので、そこを押せばHTML表記に変わります。


おそらく、この部分でHTMLを使うことで一部分だけの色を変えるようになるのかもしれません。
ただ、以前のエディターの「テキストモード」のようにタグを選べば勝手に反映されるような機能がついていないので、相当使い勝手が悪いです。
今後のプラグインで実装されるかもしれませんね。
タグが上手く書けずにクラシックモードが発動
HTMLの表記にしてタグを書いていくことで一部分だけ色の変更ができるのではないか、ということで実際に試してみました。
テンプレートのCSSに沿ったタグを書いたのですが、うまく反映されず・・

上記のような表示が出てしまいました。
「解決」を押してみると、

なんだかややこしい感じになったので、一度やり直してみたのですが、

また同じような注意が出たので、右上の点を押してみると、

以前のエディターの「ビジュアルモード」のような画面になったので、これで何とか文章中の一部分だけ色を変更することができました。
また、いろいろと触っていたらもとのブロック表示の画面に戻ってしまい、ビジュアルエディターの画面を出せなくなってしまいましたが、何か出す方法があるのかもしれません。
見出しタグを使う方法
「見出し」や「リスト」などはブロックの左上に「ブロックタイプを変更」することができて、用途に応じて選ぶことが可能です。

画像の挿入方法
次に、画像の挿入ですが、画像を選べばアップロードや画像を選択する画面が表示されます。

パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
すると、上図のような感じになりました。
以前のエディターで記事を書いていた時はテンプレートの機能でデフォルトで文字の大きさを18pxにしていたのですが、小さくなってきました。
他の記事がどうなっているのかを確認するために、プレビューの画面から別記事に飛んだんですが、他の記事も文字の大きさが小さくなっていたので、テンプレートの機能が活かされていない状態になってしまいました。
ということで、まずは文字の大きさを変更するところから話をしていきます。
文字の大きさを変更する方法
プレビューを見た後に文字の大きさを変えたいと思いエディターに戻ったところ、右側に「ブロック」のタブがありました。
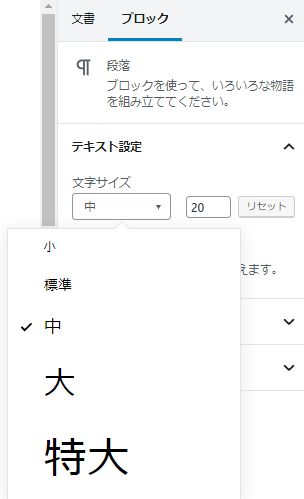
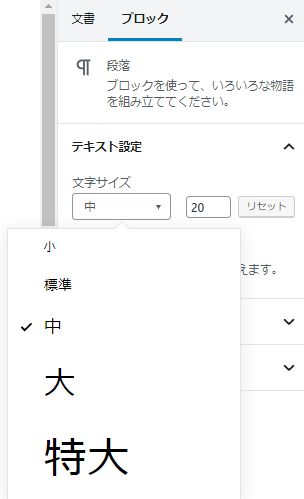
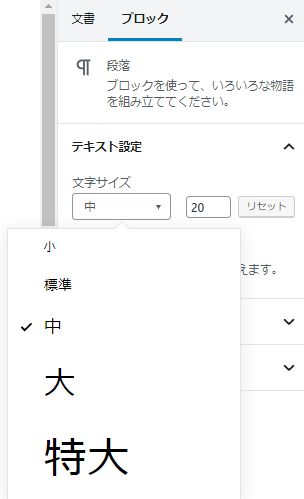
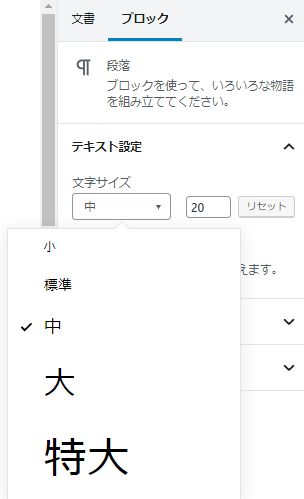
これは、ブロックを掴んでいる状態にすると使える機能みたいで、ブロックを指定した後「テキスト設定」のところで文字サイズを選ぶことができました。

文字サイズを「中」にするとフォントが20pxになるようなので、以前の文字サイズである18pxに合わせようとすると毎回ブロックを掴んでは18pxの指定をしなければならず、相当面倒くさいですね。
(他にもいい方法があるのかもしれませんが・・・)
ブロック内の文章の一部に装飾をする方法
ブロック全体の文字サイズを変更するのは簡単にできましたが、今度はブロックの中のキーワードだけに文字装飾をしていく方法が気になりました。
ブロック内の文章の一部を太字に変えることは簡単にできました。

しかし、一部だけの色を変更しようとしたときに方法が分からず、色設定で文字を変えようとすると、ブロックに含まれている文字全部の色が変わってしまいました。
一部分だけを色を変えて強調したいと思っていたのに、使えないですね。
そんな中、ブロックの記事をHTMLで表示することができるようです。
ブロックのタグの右側をクリックすると「HTMLとして編集」という項目があるので、そこを押せばHTML表記に変わります。


おそらく、この部分でHTMLを使うことで一部分だけの色を変えるようになるのかもしれません。
ただ、以前のエディターの「テキストモード」のようにタグを選べば勝手に反映されるような機能がついていないので、相当使い勝手が悪いです。
今後のプラグインで実装されるかもしれませんね。
タグが上手く書けずにクラシックモードが発動
HTMLの表記にしてタグを書いていくことで一部分だけ色の変更ができるのではないか、ということで実際に試してみました。
テンプレートのCSSに沿ったタグを書いたのですが、うまく反映されず・・

上記のような表示が出てしまいました。
「解決」を押してみると、

なんだかややこしい感じになったので、一度やり直してみたのですが、

また同じような注意が出たので、右上の点を押してみると、

以前のエディターの「ビジュアルモード」のような画面になったので、これで何とか文章中の一部分だけ色を変更することができました。
また、いろいろと触っていたらもとのブロック表示の画面に戻ってしまい、ビジュアルエディターの画面を出せなくなってしまいましたが、何か出す方法があるのかもしれません。
見出しタグを使う方法
「見出し」や「リスト」などはブロックの左上に「ブロックタイプを変更」することができて、用途に応じて選ぶことが可能です。

画像の挿入方法
次に、画像の挿入ですが、画像を選べばアップロードや画像を選択する画面が表示されます。

パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
すると、上図のような感じになりました。
以前のエディターで記事を書いていた時はテンプレートの機能でデフォルトで文字の大きさを18pxにしていたのですが、小さくなってきました。
他の記事がどうなっているのかを確認するために、プレビューの画面から別記事に飛んだんですが、他の記事も文字の大きさが小さくなっていたので、テンプレートの機能が活かされていない状態になってしまいました。
ということで、まずは文字の大きさを変更するところから話をしていきます。
文字の大きさを変更する方法
プレビューを見た後に文字の大きさを変えたいと思いエディターに戻ったところ、右側に「ブロック」のタブがありました。
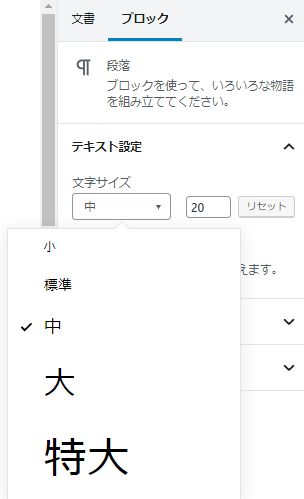
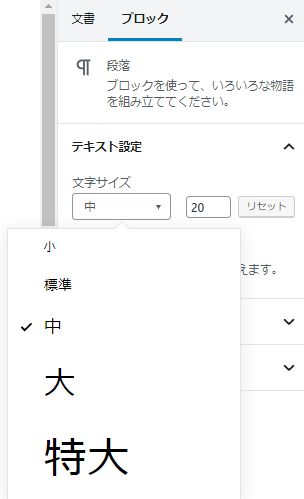
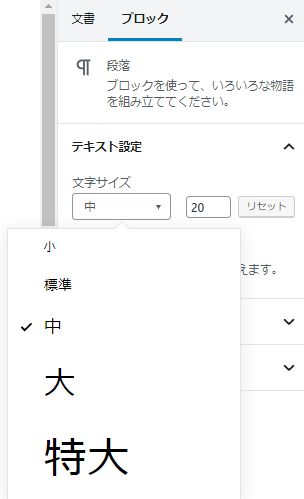
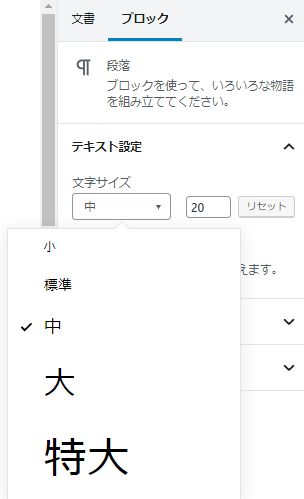
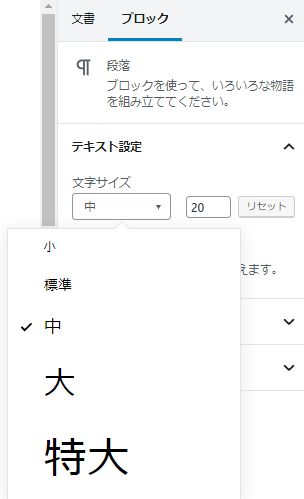
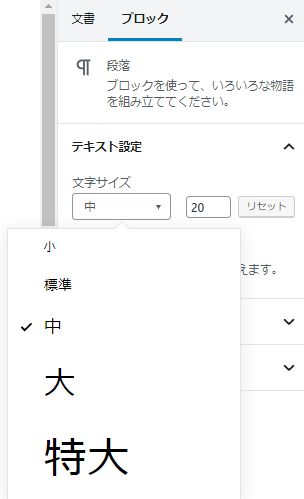
これは、ブロックを掴んでいる状態にすると使える機能みたいで、ブロックを指定した後「テキスト設定」のところで文字サイズを選ぶことができました。

文字サイズを「中」にするとフォントが20pxになるようなので、以前の文字サイズである18pxに合わせようとすると毎回ブロックを掴んでは18pxの指定をしなければならず、相当面倒くさいですね。
(他にもいい方法があるのかもしれませんが・・・)
ブロック内の文章の一部に装飾をする方法
ブロック全体の文字サイズを変更するのは簡単にできましたが、今度はブロックの中のキーワードだけに文字装飾をしていく方法が気になりました。
ブロック内の文章の一部を太字に変えることは簡単にできました。

しかし、一部だけの色を変更しようとしたときに方法が分からず、色設定で文字を変えようとすると、ブロックに含まれている文字全部の色が変わってしまいました。
一部分だけを色を変えて強調したいと思っていたのに、使えないですね。
そんな中、ブロックの記事をHTMLで表示することができるようです。
ブロックのタグの右側をクリックすると「HTMLとして編集」という項目があるので、そこを押せばHTML表記に変わります。


おそらく、この部分でHTMLを使うことで一部分だけの色を変えるようになるのかもしれません。
ただ、以前のエディターの「テキストモード」のようにタグを選べば勝手に反映されるような機能がついていないので、相当使い勝手が悪いです。
今後のプラグインで実装されるかもしれませんね。
タグが上手く書けずにクラシックモードが発動
HTMLの表記にしてタグを書いていくことで一部分だけ色の変更ができるのではないか、ということで実際に試してみました。
テンプレートのCSSに沿ったタグを書いたのですが、うまく反映されず・・

上記のような表示が出てしまいました。
「解決」を押してみると、

なんだかややこしい感じになったので、一度やり直してみたのですが、

また同じような注意が出たので、右上の点を押してみると、

以前のエディターの「ビジュアルモード」のような画面になったので、これで何とか文章中の一部分だけ色を変更することができました。
また、いろいろと触っていたらもとのブロック表示の画面に戻ってしまい、ビジュアルエディターの画面を出せなくなってしまいましたが、何か出す方法があるのかもしれません。
見出しタグを使う方法
「見出し」や「リスト」などはブロックの左上に「ブロックタイプを変更」することができて、用途に応じて選ぶことが可能です。

画像の挿入方法
次に、画像の挿入ですが、画像を選べばアップロードや画像を選択する画面が表示されます。

パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
タイトルは「タイトルを追加」と出ているので良く分かりますが、記事を書いていくのはその下のブロックからですね。
どんどん書き進めていってたのですが、どんな感じで表示されるのか気になったのでプレビューをしてみました。
エディター画面の右上に「プレビュー」があるので、クリックすると別タグで投稿ページが開きます。

すると、上図のような感じになりました。
以前のエディターで記事を書いていた時はテンプレートの機能でデフォルトで文字の大きさを18pxにしていたのですが、小さくなってきました。
他の記事がどうなっているのかを確認するために、プレビューの画面から別記事に飛んだんですが、他の記事も文字の大きさが小さくなっていたので、テンプレートの機能が活かされていない状態になってしまいました。
ということで、まずは文字の大きさを変更するところから話をしていきます。
文字の大きさを変更する方法
プレビューを見た後に文字の大きさを変えたいと思いエディターに戻ったところ、右側に「ブロック」のタブがありました。
これは、ブロックを掴んでいる状態にすると使える機能みたいで、ブロックを指定した後「テキスト設定」のところで文字サイズを選ぶことができました。

文字サイズを「中」にするとフォントが20pxになるようなので、以前の文字サイズである18pxに合わせようとすると毎回ブロックを掴んでは18pxの指定をしなければならず、相当面倒くさいですね。
(他にもいい方法があるのかもしれませんが・・・)
ブロック内の文章の一部に装飾をする方法
ブロック全体の文字サイズを変更するのは簡単にできましたが、今度はブロックの中のキーワードだけに文字装飾をしていく方法が気になりました。
ブロック内の文章の一部を太字に変えることは簡単にできました。

しかし、一部だけの色を変更しようとしたときに方法が分からず、色設定で文字を変えようとすると、ブロックに含まれている文字全部の色が変わってしまいました。
一部分だけを色を変えて強調したいと思っていたのに、使えないですね。
そんな中、ブロックの記事をHTMLで表示することができるようです。
ブロックのタグの右側をクリックすると「HTMLとして編集」という項目があるので、そこを押せばHTML表記に変わります。


おそらく、この部分でHTMLを使うことで一部分だけの色を変えるようになるのかもしれません。
ただ、以前のエディターの「テキストモード」のようにタグを選べば勝手に反映されるような機能がついていないので、相当使い勝手が悪いです。
今後のプラグインで実装されるかもしれませんね。
タグが上手く書けずにクラシックモードが発動
HTMLの表記にしてタグを書いていくことで一部分だけ色の変更ができるのではないか、ということで実際に試してみました。
テンプレートのCSSに沿ったタグを書いたのですが、うまく反映されず・・

上記のような表示が出てしまいました。
「解決」を押してみると、

なんだかややこしい感じになったので、一度やり直してみたのですが、

また同じような注意が出たので、右上の点を押してみると、

以前のエディターの「ビジュアルモード」のような画面になったので、これで何とか文章中の一部分だけ色を変更することができました。
また、いろいろと触っていたらもとのブロック表示の画面に戻ってしまい、ビジュアルエディターの画面を出せなくなってしまいましたが、何か出す方法があるのかもしれません。
見出しタグを使う方法
「見出し」や「リスト」などはブロックの左上に「ブロックタイプを変更」することができて、用途に応じて選ぶことが可能です。

画像の挿入方法
次に、画像の挿入ですが、画像を選べばアップロードや画像を選択する画面が表示されます。

パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
では早速記事を書いていきたいと思います。
タイトルは「タイトルを追加」と出ているので良く分かりますが、記事を書いていくのはその下のブロックからですね。
どんどん書き進めていってたのですが、どんな感じで表示されるのか気になったのでプレビューをしてみました。
エディター画面の右上に「プレビュー」があるので、クリックすると別タグで投稿ページが開きます。

すると、上図のような感じになりました。
以前のエディターで記事を書いていた時はテンプレートの機能でデフォルトで文字の大きさを18pxにしていたのですが、小さくなってきました。
他の記事がどうなっているのかを確認するために、プレビューの画面から別記事に飛んだんですが、他の記事も文字の大きさが小さくなっていたので、テンプレートの機能が活かされていない状態になってしまいました。
ということで、まずは文字の大きさを変更するところから話をしていきます。
文字の大きさを変更する方法
プレビューを見た後に文字の大きさを変えたいと思いエディターに戻ったところ、右側に「ブロック」のタブがありました。
これは、ブロックを掴んでいる状態にすると使える機能みたいで、ブロックを指定した後「テキスト設定」のところで文字サイズを選ぶことができました。

文字サイズを「中」にするとフォントが20pxになるようなので、以前の文字サイズである18pxに合わせようとすると毎回ブロックを掴んでは18pxの指定をしなければならず、相当面倒くさいですね。
(他にもいい方法があるのかもしれませんが・・・)
ブロック内の文章の一部に装飾をする方法
ブロック全体の文字サイズを変更するのは簡単にできましたが、今度はブロックの中のキーワードだけに文字装飾をしていく方法が気になりました。
ブロック内の文章の一部を太字に変えることは簡単にできました。

しかし、一部だけの色を変更しようとしたときに方法が分からず、色設定で文字を変えようとすると、ブロックに含まれている文字全部の色が変わってしまいました。
一部分だけを色を変えて強調したいと思っていたのに、使えないですね。
そんな中、ブロックの記事をHTMLで表示することができるようです。
ブロックのタグの右側をクリックすると「HTMLとして編集」という項目があるので、そこを押せばHTML表記に変わります。


おそらく、この部分でHTMLを使うことで一部分だけの色を変えるようになるのかもしれません。
ただ、以前のエディターの「テキストモード」のようにタグを選べば勝手に反映されるような機能がついていないので、相当使い勝手が悪いです。
今後のプラグインで実装されるかもしれませんね。
タグが上手く書けずにクラシックモードが発動
HTMLの表記にしてタグを書いていくことで一部分だけ色の変更ができるのではないか、ということで実際に試してみました。
テンプレートのCSSに沿ったタグを書いたのですが、うまく反映されず・・

上記のような表示が出てしまいました。
「解決」を押してみると、

なんだかややこしい感じになったので、一度やり直してみたのですが、

また同じような注意が出たので、右上の点を押してみると、

以前のエディターの「ビジュアルモード」のような画面になったので、これで何とか文章中の一部分だけ色を変更することができました。
また、いろいろと触っていたらもとのブロック表示の画面に戻ってしまい、ビジュアルエディターの画面を出せなくなってしまいましたが、何か出す方法があるのかもしれません。
見出しタグを使う方法
「見出し」や「リスト」などはブロックの左上に「ブロックタイプを変更」することができて、用途に応じて選ぶことが可能です。

画像の挿入方法
次に、画像の挿入ですが、画像を選べばアップロードや画像を選択する画面が表示されます。

パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
要するにiPhoneが新しく発売されたときに説明書がなかったように、「触っていく中で操作方法を覚えてください」的な感じだと思います。
では早速記事を書いていきたいと思います。
タイトルは「タイトルを追加」と出ているので良く分かりますが、記事を書いていくのはその下のブロックからですね。
どんどん書き進めていってたのですが、どんな感じで表示されるのか気になったのでプレビューをしてみました。
エディター画面の右上に「プレビュー」があるので、クリックすると別タグで投稿ページが開きます。

すると、上図のような感じになりました。
以前のエディターで記事を書いていた時はテンプレートの機能でデフォルトで文字の大きさを18pxにしていたのですが、小さくなってきました。
他の記事がどうなっているのかを確認するために、プレビューの画面から別記事に飛んだんですが、他の記事も文字の大きさが小さくなっていたので、テンプレートの機能が活かされていない状態になってしまいました。
ということで、まずは文字の大きさを変更するところから話をしていきます。
文字の大きさを変更する方法
プレビューを見た後に文字の大きさを変えたいと思いエディターに戻ったところ、右側に「ブロック」のタブがありました。
これは、ブロックを掴んでいる状態にすると使える機能みたいで、ブロックを指定した後「テキスト設定」のところで文字サイズを選ぶことができました。

文字サイズを「中」にするとフォントが20pxになるようなので、以前の文字サイズである18pxに合わせようとすると毎回ブロックを掴んでは18pxの指定をしなければならず、相当面倒くさいですね。
(他にもいい方法があるのかもしれませんが・・・)
ブロック内の文章の一部に装飾をする方法
ブロック全体の文字サイズを変更するのは簡単にできましたが、今度はブロックの中のキーワードだけに文字装飾をしていく方法が気になりました。
ブロック内の文章の一部を太字に変えることは簡単にできました。

しかし、一部だけの色を変更しようとしたときに方法が分からず、色設定で文字を変えようとすると、ブロックに含まれている文字全部の色が変わってしまいました。
一部分だけを色を変えて強調したいと思っていたのに、使えないですね。
そんな中、ブロックの記事をHTMLで表示することができるようです。
ブロックのタグの右側をクリックすると「HTMLとして編集」という項目があるので、そこを押せばHTML表記に変わります。


おそらく、この部分でHTMLを使うことで一部分だけの色を変えるようになるのかもしれません。
ただ、以前のエディターの「テキストモード」のようにタグを選べば勝手に反映されるような機能がついていないので、相当使い勝手が悪いです。
今後のプラグインで実装されるかもしれませんね。
タグが上手く書けずにクラシックモードが発動
HTMLの表記にしてタグを書いていくことで一部分だけ色の変更ができるのではないか、ということで実際に試してみました。
テンプレートのCSSに沿ったタグを書いたのですが、うまく反映されず・・

上記のような表示が出てしまいました。
「解決」を押してみると、

なんだかややこしい感じになったので、一度やり直してみたのですが、

また同じような注意が出たので、右上の点を押してみると、

以前のエディターの「ビジュアルモード」のような画面になったので、これで何とか文章中の一部分だけ色を変更することができました。
また、いろいろと触っていたらもとのブロック表示の画面に戻ってしまい、ビジュアルエディターの画面を出せなくなってしまいましたが、何か出す方法があるのかもしれません。
見出しタグを使う方法
「見出し」や「リスト」などはブロックの左上に「ブロックタイプを変更」することができて、用途に応じて選ぶことが可能です。

画像の挿入方法
次に、画像の挿入ですが、画像を選べばアップロードや画像を選択する画面が表示されます。

パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
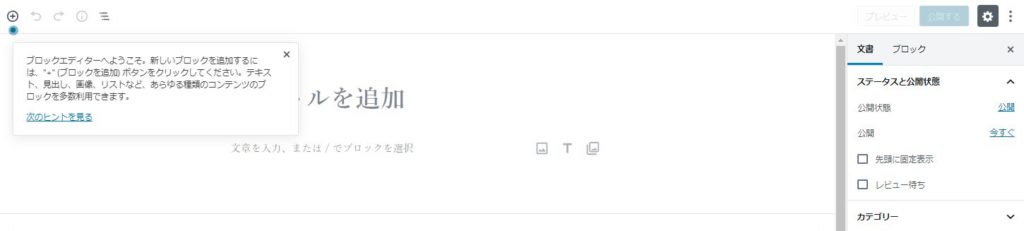
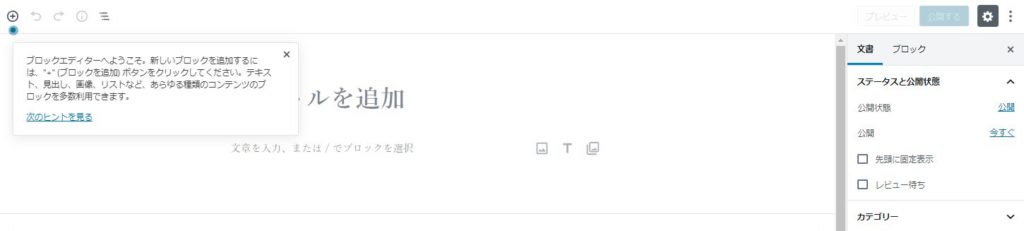
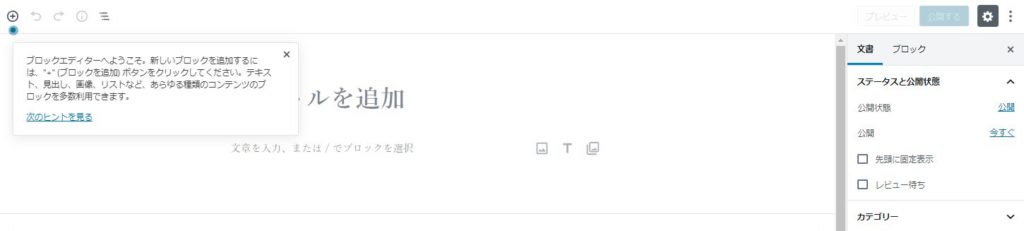
最初にちょっとしたガイダンスみたいなものがありましたが、大して参考にならないですね。
要するにiPhoneが新しく発売されたときに説明書がなかったように、「触っていく中で操作方法を覚えてください」的な感じだと思います。
では早速記事を書いていきたいと思います。
タイトルは「タイトルを追加」と出ているので良く分かりますが、記事を書いていくのはその下のブロックからですね。
どんどん書き進めていってたのですが、どんな感じで表示されるのか気になったのでプレビューをしてみました。
エディター画面の右上に「プレビュー」があるので、クリックすると別タグで投稿ページが開きます。

すると、上図のような感じになりました。
以前のエディターで記事を書いていた時はテンプレートの機能でデフォルトで文字の大きさを18pxにしていたのですが、小さくなってきました。
他の記事がどうなっているのかを確認するために、プレビューの画面から別記事に飛んだんですが、他の記事も文字の大きさが小さくなっていたので、テンプレートの機能が活かされていない状態になってしまいました。
ということで、まずは文字の大きさを変更するところから話をしていきます。
文字の大きさを変更する方法
プレビューを見た後に文字の大きさを変えたいと思いエディターに戻ったところ、右側に「ブロック」のタブがありました。
これは、ブロックを掴んでいる状態にすると使える機能みたいで、ブロックを指定した後「テキスト設定」のところで文字サイズを選ぶことができました。

文字サイズを「中」にするとフォントが20pxになるようなので、以前の文字サイズである18pxに合わせようとすると毎回ブロックを掴んでは18pxの指定をしなければならず、相当面倒くさいですね。
(他にもいい方法があるのかもしれませんが・・・)
ブロック内の文章の一部に装飾をする方法
ブロック全体の文字サイズを変更するのは簡単にできましたが、今度はブロックの中のキーワードだけに文字装飾をしていく方法が気になりました。
ブロック内の文章の一部を太字に変えることは簡単にできました。

しかし、一部だけの色を変更しようとしたときに方法が分からず、色設定で文字を変えようとすると、ブロックに含まれている文字全部の色が変わってしまいました。
一部分だけを色を変えて強調したいと思っていたのに、使えないですね。
そんな中、ブロックの記事をHTMLで表示することができるようです。
ブロックのタグの右側をクリックすると「HTMLとして編集」という項目があるので、そこを押せばHTML表記に変わります。


おそらく、この部分でHTMLを使うことで一部分だけの色を変えるようになるのかもしれません。
ただ、以前のエディターの「テキストモード」のようにタグを選べば勝手に反映されるような機能がついていないので、相当使い勝手が悪いです。
今後のプラグインで実装されるかもしれませんね。
タグが上手く書けずにクラシックモードが発動
HTMLの表記にしてタグを書いていくことで一部分だけ色の変更ができるのではないか、ということで実際に試してみました。
テンプレートのCSSに沿ったタグを書いたのですが、うまく反映されず・・

上記のような表示が出てしまいました。
「解決」を押してみると、

なんだかややこしい感じになったので、一度やり直してみたのですが、

また同じような注意が出たので、右上の点を押してみると、

以前のエディターの「ビジュアルモード」のような画面になったので、これで何とか文章中の一部分だけ色を変更することができました。
また、いろいろと触っていたらもとのブロック表示の画面に戻ってしまい、ビジュアルエディターの画面を出せなくなってしまいましたが、何か出す方法があるのかもしれません。
見出しタグを使う方法
「見出し」や「リスト」などはブロックの左上に「ブロックタイプを変更」することができて、用途に応じて選ぶことが可能です。

画像の挿入方法
次に、画像の挿入ですが、画像を選べばアップロードや画像を選択する画面が表示されます。

パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
最初にちょっとしたガイダンスみたいなものがありましたが、大して参考にならないですね。
要するにiPhoneが新しく発売されたときに説明書がなかったように、「触っていく中で操作方法を覚えてください」的な感じだと思います。
では早速記事を書いていきたいと思います。
タイトルは「タイトルを追加」と出ているので良く分かりますが、記事を書いていくのはその下のブロックからですね。
どんどん書き進めていってたのですが、どんな感じで表示されるのか気になったのでプレビューをしてみました。
エディター画面の右上に「プレビュー」があるので、クリックすると別タグで投稿ページが開きます。

すると、上図のような感じになりました。
以前のエディターで記事を書いていた時はテンプレートの機能でデフォルトで文字の大きさを18pxにしていたのですが、小さくなってきました。
他の記事がどうなっているのかを確認するために、プレビューの画面から別記事に飛んだんですが、他の記事も文字の大きさが小さくなっていたので、テンプレートの機能が活かされていない状態になってしまいました。
ということで、まずは文字の大きさを変更するところから話をしていきます。
文字の大きさを変更する方法
プレビューを見た後に文字の大きさを変えたいと思いエディターに戻ったところ、右側に「ブロック」のタブがありました。
これは、ブロックを掴んでいる状態にすると使える機能みたいで、ブロックを指定した後「テキスト設定」のところで文字サイズを選ぶことができました。

文字サイズを「中」にするとフォントが20pxになるようなので、以前の文字サイズである18pxに合わせようとすると毎回ブロックを掴んでは18pxの指定をしなければならず、相当面倒くさいですね。
(他にもいい方法があるのかもしれませんが・・・)
ブロック内の文章の一部に装飾をする方法
ブロック全体の文字サイズを変更するのは簡単にできましたが、今度はブロックの中のキーワードだけに文字装飾をしていく方法が気になりました。
ブロック内の文章の一部を太字に変えることは簡単にできました。

しかし、一部だけの色を変更しようとしたときに方法が分からず、色設定で文字を変えようとすると、ブロックに含まれている文字全部の色が変わってしまいました。
一部分だけを色を変えて強調したいと思っていたのに、使えないですね。
そんな中、ブロックの記事をHTMLで表示することができるようです。
ブロックのタグの右側をクリックすると「HTMLとして編集」という項目があるので、そこを押せばHTML表記に変わります。


おそらく、この部分でHTMLを使うことで一部分だけの色を変えるようになるのかもしれません。
ただ、以前のエディターの「テキストモード」のようにタグを選べば勝手に反映されるような機能がついていないので、相当使い勝手が悪いです。
今後のプラグインで実装されるかもしれませんね。
タグが上手く書けずにクラシックモードが発動
HTMLの表記にしてタグを書いていくことで一部分だけ色の変更ができるのではないか、ということで実際に試してみました。
テンプレートのCSSに沿ったタグを書いたのですが、うまく反映されず・・

上記のような表示が出てしまいました。
「解決」を押してみると、

なんだかややこしい感じになったので、一度やり直してみたのですが、

また同じような注意が出たので、右上の点を押してみると、

以前のエディターの「ビジュアルモード」のような画面になったので、これで何とか文章中の一部分だけ色を変更することができました。
また、いろいろと触っていたらもとのブロック表示の画面に戻ってしまい、ビジュアルエディターの画面を出せなくなってしまいましたが、何か出す方法があるのかもしれません。
見出しタグを使う方法
「見出し」や「リスト」などはブロックの左上に「ブロックタイプを変更」することができて、用途に応じて選ぶことが可能です。

画像の挿入方法
次に、画像の挿入ですが、画像を選べばアップロードや画像を選択する画面が表示されます。

パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
事前にいろんな人がエディターが新しく「Gutenberg(グーテンベルグ)」というものになるという情報が出回っていましたが、今現在使ってみていますが、イマイチ良く分からない、といった印象です。
では、「Gutenberg(グーテンベルグ)」とはどんなものなのか、見ていきましょう。
ワードプレス5.0で提供された
Gutenberg(グーテンベルグ)を使ってみた
ワードプレスを5.0にアップデートしたので、早速記事を投稿してみました。

最初にちょっとしたガイダンスみたいなものがありましたが、大して参考にならないですね。
要するにiPhoneが新しく発売されたときに説明書がなかったように、「触っていく中で操作方法を覚えてください」的な感じだと思います。
では早速記事を書いていきたいと思います。
タイトルは「タイトルを追加」と出ているので良く分かりますが、記事を書いていくのはその下のブロックからですね。
どんどん書き進めていってたのですが、どんな感じで表示されるのか気になったのでプレビューをしてみました。
エディター画面の右上に「プレビュー」があるので、クリックすると別タグで投稿ページが開きます。

すると、上図のような感じになりました。
以前のエディターで記事を書いていた時はテンプレートの機能でデフォルトで文字の大きさを18pxにしていたのですが、小さくなってきました。
他の記事がどうなっているのかを確認するために、プレビューの画面から別記事に飛んだんですが、他の記事も文字の大きさが小さくなっていたので、テンプレートの機能が活かされていない状態になってしまいました。
ということで、まずは文字の大きさを変更するところから話をしていきます。
文字の大きさを変更する方法
プレビューを見た後に文字の大きさを変えたいと思いエディターに戻ったところ、右側に「ブロック」のタブがありました。
これは、ブロックを掴んでいる状態にすると使える機能みたいで、ブロックを指定した後「テキスト設定」のところで文字サイズを選ぶことができました。

文字サイズを「中」にするとフォントが20pxになるようなので、以前の文字サイズである18pxに合わせようとすると毎回ブロックを掴んでは18pxの指定をしなければならず、相当面倒くさいですね。
(他にもいい方法があるのかもしれませんが・・・)
ブロック内の文章の一部に装飾をする方法
ブロック全体の文字サイズを変更するのは簡単にできましたが、今度はブロックの中のキーワードだけに文字装飾をしていく方法が気になりました。
ブロック内の文章の一部を太字に変えることは簡単にできました。

しかし、一部だけの色を変更しようとしたときに方法が分からず、色設定で文字を変えようとすると、ブロックに含まれている文字全部の色が変わってしまいました。
一部分だけを色を変えて強調したいと思っていたのに、使えないですね。
そんな中、ブロックの記事をHTMLで表示することができるようです。
ブロックのタグの右側をクリックすると「HTMLとして編集」という項目があるので、そこを押せばHTML表記に変わります。


おそらく、この部分でHTMLを使うことで一部分だけの色を変えるようになるのかもしれません。
ただ、以前のエディターの「テキストモード」のようにタグを選べば勝手に反映されるような機能がついていないので、相当使い勝手が悪いです。
今後のプラグインで実装されるかもしれませんね。
タグが上手く書けずにクラシックモードが発動
HTMLの表記にしてタグを書いていくことで一部分だけ色の変更ができるのではないか、ということで実際に試してみました。
テンプレートのCSSに沿ったタグを書いたのですが、うまく反映されず・・

上記のような表示が出てしまいました。
「解決」を押してみると、

なんだかややこしい感じになったので、一度やり直してみたのですが、

また同じような注意が出たので、右上の点を押してみると、

以前のエディターの「ビジュアルモード」のような画面になったので、これで何とか文章中の一部分だけ色を変更することができました。
また、いろいろと触っていたらもとのブロック表示の画面に戻ってしまい、ビジュアルエディターの画面を出せなくなってしまいましたが、何か出す方法があるのかもしれません。
見出しタグを使う方法
「見出し」や「リスト」などはブロックの左上に「ブロックタイプを変更」することができて、用途に応じて選ぶことが可能です。

画像の挿入方法
次に、画像の挿入ですが、画像を選べばアップロードや画像を選択する画面が表示されます。

パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
ワードプレス5.0がリリースされたため、試しに使ってみようと思いアップデートしてみました。
事前にいろんな人がエディターが新しく「Gutenberg(グーテンベルグ)」というものになるという情報が出回っていましたが、今現在使ってみていますが、イマイチ良く分からない、といった印象です。
では、「Gutenberg(グーテンベルグ)」とはどんなものなのか、見ていきましょう。
ワードプレス5.0で提供された
Gutenberg(グーテンベルグ)を使ってみた
ワードプレスを5.0にアップデートしたので、早速記事を投稿してみました。

最初にちょっとしたガイダンスみたいなものがありましたが、大して参考にならないですね。
要するにiPhoneが新しく発売されたときに説明書がなかったように、「触っていく中で操作方法を覚えてください」的な感じだと思います。
では早速記事を書いていきたいと思います。
タイトルは「タイトルを追加」と出ているので良く分かりますが、記事を書いていくのはその下のブロックからですね。
どんどん書き進めていってたのですが、どんな感じで表示されるのか気になったのでプレビューをしてみました。
エディター画面の右上に「プレビュー」があるので、クリックすると別タグで投稿ページが開きます。

すると、上図のような感じになりました。
以前のエディターで記事を書いていた時はテンプレートの機能でデフォルトで文字の大きさを18pxにしていたのですが、小さくなってきました。
他の記事がどうなっているのかを確認するために、プレビューの画面から別記事に飛んだんですが、他の記事も文字の大きさが小さくなっていたので、テンプレートの機能が活かされていない状態になってしまいました。
ということで、まずは文字の大きさを変更するところから話をしていきます。
文字の大きさを変更する方法
プレビューを見た後に文字の大きさを変えたいと思いエディターに戻ったところ、右側に「ブロック」のタブがありました。
これは、ブロックを掴んでいる状態にすると使える機能みたいで、ブロックを指定した後「テキスト設定」のところで文字サイズを選ぶことができました。

文字サイズを「中」にするとフォントが20pxになるようなので、以前の文字サイズである18pxに合わせようとすると毎回ブロックを掴んでは18pxの指定をしなければならず、相当面倒くさいですね。
(他にもいい方法があるのかもしれませんが・・・)
ブロック内の文章の一部に装飾をする方法
ブロック全体の文字サイズを変更するのは簡単にできましたが、今度はブロックの中のキーワードだけに文字装飾をしていく方法が気になりました。
ブロック内の文章の一部を太字に変えることは簡単にできました。

しかし、一部だけの色を変更しようとしたときに方法が分からず、色設定で文字を変えようとすると、ブロックに含まれている文字全部の色が変わってしまいました。
一部分だけを色を変えて強調したいと思っていたのに、使えないですね。
そんな中、ブロックの記事をHTMLで表示することができるようです。
ブロックのタグの右側をクリックすると「HTMLとして編集」という項目があるので、そこを押せばHTML表記に変わります。


おそらく、この部分でHTMLを使うことで一部分だけの色を変えるようになるのかもしれません。
ただ、以前のエディターの「テキストモード」のようにタグを選べば勝手に反映されるような機能がついていないので、相当使い勝手が悪いです。
今後のプラグインで実装されるかもしれませんね。
タグが上手く書けずにクラシックモードが発動
HTMLの表記にしてタグを書いていくことで一部分だけ色の変更ができるのではないか、ということで実際に試してみました。
テンプレートのCSSに沿ったタグを書いたのですが、うまく反映されず・・

上記のような表示が出てしまいました。
「解決」を押してみると、

なんだかややこしい感じになったので、一度やり直してみたのですが、

また同じような注意が出たので、右上の点を押してみると、

以前のエディターの「ビジュアルモード」のような画面になったので、これで何とか文章中の一部分だけ色を変更することができました。
また、いろいろと触っていたらもとのブロック表示の画面に戻ってしまい、ビジュアルエディターの画面を出せなくなってしまいましたが、何か出す方法があるのかもしれません。
見出しタグを使う方法
「見出し」や「リスト」などはブロックの左上に「ブロックタイプを変更」することができて、用途に応じて選ぶことが可能です。

画像の挿入方法
次に、画像の挿入ですが、画像を選べばアップロードや画像を選択する画面が表示されます。

パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。
ワードプレス5.0がリリースされたため、試しに使ってみようと思いアップデートしてみました。
事前にいろんな人がエディターが新しく「Gutenberg(グーテンベルグ)」というものになるという情報が出回っていましたが、今現在使ってみていますが、イマイチ良く分からない、といった印象です。
では、「Gutenberg(グーテンベルグ)」とはどんなものなのか、見ていきましょう。
ワードプレス5.0で提供された
Gutenberg(グーテンベルグ)を使ってみた
ワードプレスを5.0にアップデートしたので、早速記事を投稿してみました。

最初にちょっとしたガイダンスみたいなものがありましたが、大して参考にならないですね。
要するにiPhoneが新しく発売されたときに説明書がなかったように、「触っていく中で操作方法を覚えてください」的な感じだと思います。
では早速記事を書いていきたいと思います。
タイトルは「タイトルを追加」と出ているので良く分かりますが、記事を書いていくのはその下のブロックからですね。
どんどん書き進めていってたのですが、どんな感じで表示されるのか気になったのでプレビューをしてみました。
エディター画面の右上に「プレビュー」があるので、クリックすると別タグで投稿ページが開きます。

すると、上図のような感じになりました。
以前のエディターで記事を書いていた時はテンプレートの機能でデフォルトで文字の大きさを18pxにしていたのですが、小さくなってきました。
他の記事がどうなっているのかを確認するために、プレビューの画面から別記事に飛んだんですが、他の記事も文字の大きさが小さくなっていたので、テンプレートの機能が活かされていない状態になってしまいました。
ということで、まずは文字の大きさを変更するところから話をしていきます。
文字の大きさを変更する方法
プレビューを見た後に文字の大きさを変えたいと思いエディターに戻ったところ、右側に「ブロック」のタブがありました。
これは、ブロックを掴んでいる状態にすると使える機能みたいで、ブロックを指定した後「テキスト設定」のところで文字サイズを選ぶことができました。

文字サイズを「中」にするとフォントが20pxになるようなので、以前の文字サイズである18pxに合わせようとすると毎回ブロックを掴んでは18pxの指定をしなければならず、相当面倒くさいですね。
(他にもいい方法があるのかもしれませんが・・・)
ブロック内の文章の一部に装飾をする方法
ブロック全体の文字サイズを変更するのは簡単にできましたが、今度はブロックの中のキーワードだけに文字装飾をしていく方法が気になりました。
ブロック内の文章の一部を太字に変えることは簡単にできました。

しかし、一部だけの色を変更しようとしたときに方法が分からず、色設定で文字を変えようとすると、ブロックに含まれている文字全部の色が変わってしまいました。
一部分だけを色を変えて強調したいと思っていたのに、使えないですね。
そんな中、ブロックの記事をHTMLで表示することができるようです。
ブロックのタグの右側をクリックすると「HTMLとして編集」という項目があるので、そこを押せばHTML表記に変わります。


おそらく、この部分でHTMLを使うことで一部分だけの色を変えるようになるのかもしれません。
ただ、以前のエディターの「テキストモード」のようにタグを選べば勝手に反映されるような機能がついていないので、相当使い勝手が悪いです。
今後のプラグインで実装されるかもしれませんね。
タグが上手く書けずにクラシックモードが発動
HTMLの表記にしてタグを書いていくことで一部分だけ色の変更ができるのではないか、ということで実際に試してみました。
テンプレートのCSSに沿ったタグを書いたのですが、うまく反映されず・・

上記のような表示が出てしまいました。
「解決」を押してみると、

なんだかややこしい感じになったので、一度やり直してみたのですが、

また同じような注意が出たので、右上の点を押してみると、

以前のエディターの「ビジュアルモード」のような画面になったので、これで何とか文章中の一部分だけ色を変更することができました。
また、いろいろと触っていたらもとのブロック表示の画面に戻ってしまい、ビジュアルエディターの画面を出せなくなってしまいましたが、何か出す方法があるのかもしれません。
見出しタグを使う方法
「見出し」や「リスト」などはブロックの左上に「ブロックタイプを変更」することができて、用途に応じて選ぶことが可能です。

画像の挿入方法
次に、画像の挿入ですが、画像を選べばアップロードや画像を選択する画面が表示されます。

パソコンのデスクトップに保存している画像をそのままドラッグしても投稿可能なので、この部分は楽ちんですね。
上記の画面を出さなくても、画像を貼りたい場所にドラッグしてもっていけば貼りついてくれました。
「続きを読む」の設定方法
あと、「続きを読む」などの設定についてはレイアウト要素の中に入っているので、そこから選択すればいいようですね。

とまぁ、長々と書いてみましたが、こうやって説明しているうちに何となくですが、大まかな部分は理解してきました。
しかし、細かいデザインなどはまだこれからですので、何かいい方法などがあれば、また記事にしていきたいと思いますし、ご意見があればコメントしていただけると嬉しく思います。
ワードプレス5.0
Gutenberg(グーテンベルグ)の機能
記事を書いている時に自動保存してくれているので、間違えて別のページに飛んでしまっても大丈夫でした。
記事を大方書いた後で誤操作で変なところをクリックしてしまい別のページに移動してしまって、とても焦りましたが良かったです。
あと、左上に「戻る」ボタンがあり、その右横に「コンテンツ構造」と「ブロックナビゲーション」というものがありました。
書いている記事全体のHタグの構造についてと、各ブロックの要素がどのように上から配列されているのかを確認することができるものですね。
SEO対策で大切になってくるのかもしれませんが、いまのところこの構造を見たからと言って、どのように活用すればいいのかを思い浮かびませんので、こういったものがあったという報告まで。
あとは、文字数をどこで確認するのかが分からない・・・かな。
ワードプレス5.0を使った感想まとめ
これまでのエディターでは「テキストモード」と「ビジュアルモード」の2種類を切り替えながら利用できてましたが、今回はそういった概念ではなく記事や画像をブロックとして捉えていき、それを当てはめて形を作っていく感じです。
メルマガ配信サービスを行っている「エキスパ」にサイト作成機能がありますが、まさに同じような感じでサイトを作っていくのかな、と感じています。
管理人としては、今までテキストモードでサイトを作ってきているので、使いづらいうのが正直な感想です。
2021年までであれば以前のエディターを使える「Classic Editor」というプラグインがあるので、インストールすれば大丈夫です。

ともあれ、2021年までしかプラグインが使えないようなので、現在の
「Gutenberg(グーテンベルグ)」に少しずつでも慣れていく必要があると思います。
上記にも書きましたが、これからも使っていきますので、何か発見があれば記事にしたいと思います。
セキュリティの観点から、ワードプレスのアップデートは必要なので、いずれはしなければならないと思います。
使っているテンプレートが上手く機能するかどうかが心配になるところでしょうが、遅かれ早かれしなければならないのであれば、早めに挑戦してみるといいかと思います。
ここまで読んでいただいてありがとうございました。






コメント